Pseudo Classes in CSS
Published by
sanya sanya
In CSS, pseudo classes and elements allow you to style specific parts of an HTML document based on their state or position in the document structure. Pseudo-classes and pseudo-elements start with a colon ":" followed by the name of the pseudo-class or pseudo-element.
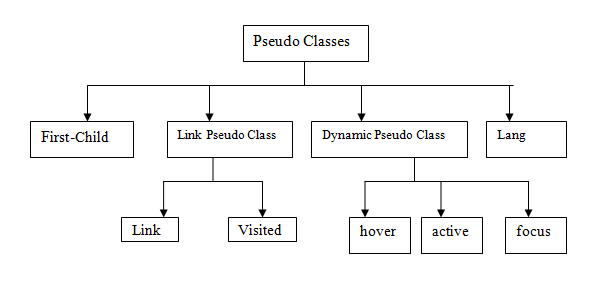
A pseudo-class is used to select and style elements based on their state or interaction, such as when they are hovered over, clicked, or in a specific state. Examples of pseudo-classes include :hover, :active, :focus, :checked, :nth-child, and :first-child.
On the other hand, a pseudo-element is used to style a specific part of an element, such as the first line or the first letter of a paragraph. Examples of pseudo-elements include ::first-line, ::first-letter, and ::before.

These mentioned pseudo-elements can be used with any of the tag, attribute, id, or class. Some examples showing use with the Psuedo-classes in CSS are mentioned below -
a:link { color: #FF0000; }
div:hover { background-color: blue; }
p { display: none; background-color: yellow; padding: 20px; }
div:hover p { display: block; }
p:first-child { color: blue; }
However, there is no "structural pseudo" in CSS. In Our further blogs, this would the frequent use of these will result in better understanding.
Library
WEB DEVELOPMENT
Basic
HTML - Hyper Text Markup Language
CSS - Cascading Style Sheets
Cascading Style Sheets (CSS)
Selectors and Combinators
CSS Transforms
Units
CSS Icons and Colors
CSS Borders
CSS Margin
CSS Padding
CSS Dimensions
CSS Box Model
CSS Background
Pseudo Classes in CSS
CSS Positions
CSS Flexbox
Responsiveness in CSS
CSS Transitions
CSS Animations
Other CSS Properties
Var()
CSS Frameworks
CSS Grids
CSS Display Properties
JavaScript
Frontend
Backend
Interview Questions
FAANG QUESTIONS

