CSS Positions
Published by
sanya sanya
The CSS positions and their properties are used to control the positioning of elements on a webpage.
The position property determines the type of positioning applied to an element, and the related properties specify the position values and behavior.
The commonly used CSS position property values and their associated properties are discussed further.
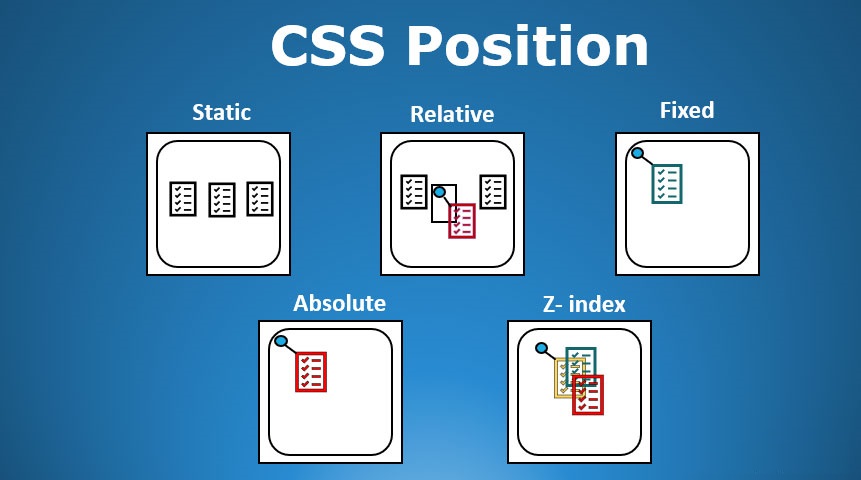
static
The points which best describe position:static are mentioned below -
- `static` is the default position value.
- Normal flow of the document get followed.
- The top, right, bottom, left, and z-index properties have no effect on statically positioned elements.
relative
The points which best describe position:relative are mentioned below -
- Elements with relative positioning are positioned relative to their normal position in the document flow.
- The element can be moved using the top, right, bottom, and left properties.
- Other elements on the page are not affected by the element's relative positioning.

absolute
The points which best describe position:absolute are mentioned below -
- Elements with absolute positioning are positioned relative to their nearest positioned ancestor, or the containing block if no positioned ancestor exists.
- The element is taken out of the normal flow of the document, and other elements are positioned as if the element doesn't exist.
- It can be moved using the top, right, bottom, and left properties.
- If no positioned ancestor is found, the element's position is relative to the initial containing block.
fixed
The points which best describe position:fixed are mentioned below -
- Elements with fixed positioning are positioned relative to the viewport, meaning they stay fixed in a specific position even when the page is scrolled.
- It can be moved using the top, right, bottom, and left properties.
- Fixed elements do not affect the position of other elements on the page.
sticky
The points which best describe position:sticky are mentioned below -
- Elements with sticky positioning are positioned based on the user's scroll position. It acts like a hybrid of relative and fixed positioning.
- The element is positioned relative to its nearest scrolling ancestor or the viewport if no scrolling ancestor exists.
- It becomes fixed when the user scrolls to a specific threshold, and then behaves like a relatively positioned element until the scrolling threshold is reached again.
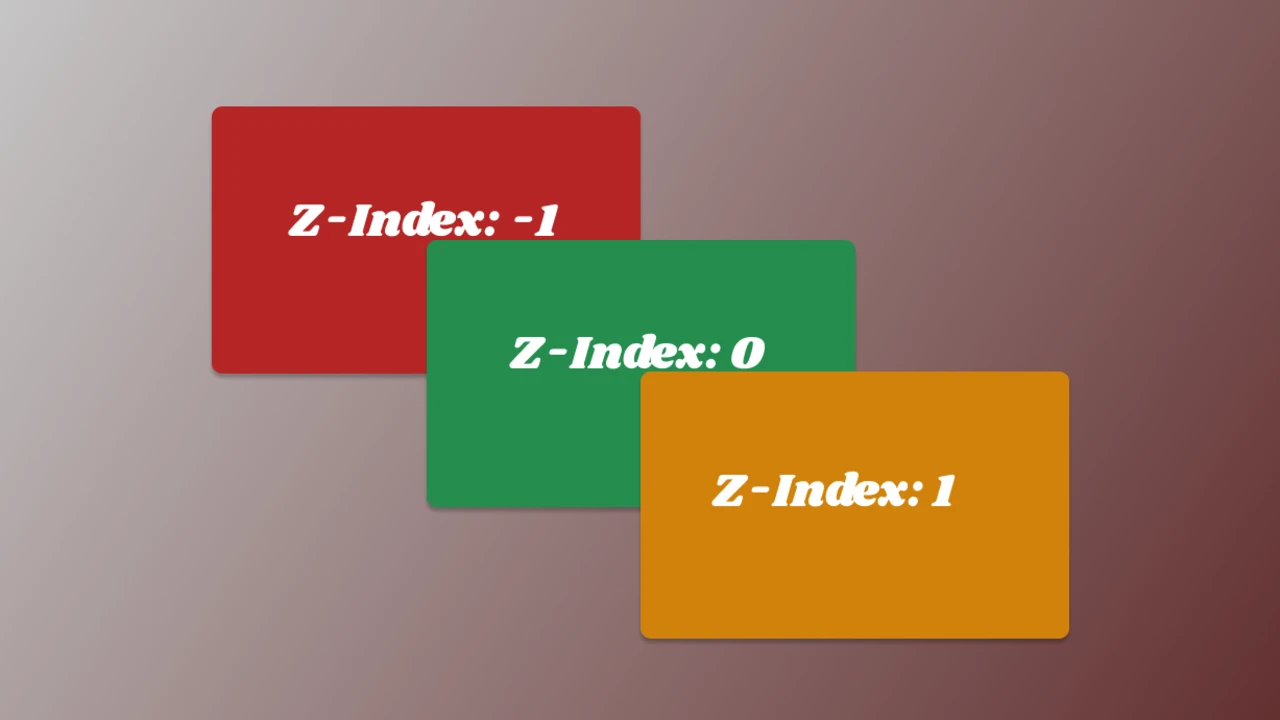
Z-Index
The Z-index"property in CSS controls the stacking order of positioned elements on a web page. It specifies the z-axis or depth position of an element relative to other elements.
The z-index property accepts a numeric value, where a higher value places an element on top of elements with lower values. Elements with a higher z-index will visually appear in front of elements with a lower z-index if they overlap on the page.
The Z-Index Property can be used as followed -
.element1 { z-index: 1; }
.element2 { z-index: 2; }
.element3 { z-index: 3; }
In the code above, .element3 will be stacked on top of both .element1 and .element2 because it has the highest z-index value.

CSS Float
The "float" property is used to specify how an element should float within its parent container. Floating elements are taken out of the normal document flow and positioned to the left or right side of their containing block.
There are three values accepted by the CSS Floats which are mentioned below -
- left - The element will float to the left side of its containing block.
- right - The element will float to the right side of its containing block.
- none - The element will not float and will remain in the normal document flow. It is also the default value.
.float-left { float: left; }
.float-right { float: right; }
Clear
To clear floats, you can use the "clear" property. The "clear" property specifies whether an element should be positioned below, above, or next to the floated elements that precede it.
The "clear" property accepts three values that are mentioned below -
- left - The element will be moved below any preceding left-floated elements.
- right - The element will be moved below any preceding right-floated elements.
- both - The element will be moved below any preceding left or right-floated elements.
.clear-left { clear: left; }
.clear-right { clear: right; }
.clear-both { clear: both; }
Library
WEB DEVELOPMENT
Basic
HTML - Hyper Text Markup Language
CSS - Cascading Style Sheets
Cascading Style Sheets (CSS)
Selectors and Combinators
CSS Transforms
Units
CSS Icons and Colors
CSS Borders
CSS Margin
CSS Padding
CSS Dimensions
CSS Box Model
CSS Background
Pseudo Classes in CSS
CSS Positions
CSS Flexbox
Responsiveness in CSS
CSS Transitions
CSS Animations
Other CSS Properties
Var()
CSS Frameworks
CSS Grids
CSS Display Properties
JavaScript
Frontend
Backend
Interview Questions
FAANG QUESTIONS
On this page
static
relative
absolute
fixed
sticky
Z-Index
CSS Float
Clear

