CSS Margin
Published by
sanya sanya
CSS margin is a property that allows you to control the space around an element. It specifies the amount of empty space between an element and its neighboring elements.
Margins create space outside the borders of an element, pushing other elements away.
Several Margin properties in CSS Margin are mentioned below.
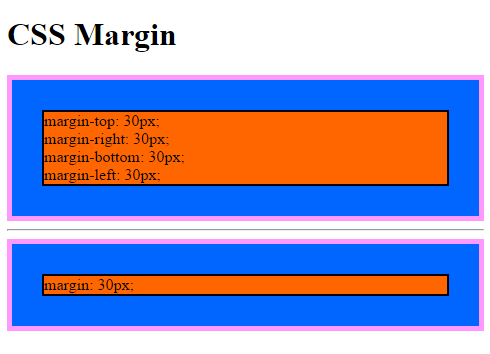
margin-top, margin-right, margin-bottom, margin-left
These properties allow you to set the margin on each side of an element individually. You can specify values in pixels (px), ems (em), or percentages (%).
The code for using the margin-top, margin-right, margin-bottom, margin-left in the HTML Document is mentioned below -
margin-top: 10px; margin-right: 20px; margin-bottom: 10px; margin-left: 20px;
margin
This property is a shorthand for setting margins on all sides of an element simultaneously. You can specify values in the same order as margin-top, margin-right, margin-bottom, and margin-left.
The code showing the working of the margin is mentioned below -
margin: 10px 20px 10px 20px;

margin-horizontal, margin-vertical
These properties are shortcuts for setting the horizontal or vertical margins of an element, while keeping the opposite margin at the default value (auto).
The code showing the working of the margin-horizontal, margin-vertical is mentioned below -
margin-horizontal: 20px; /* Sets left and right margins / margin-vertical: 10px; / Sets top and bottom margins */
margin-auto
This property is used to horizontally center an element by setting the left and right margins to auto.
margin-left: auto; margin-right: auto;
Negative margin values are also possible, allowing elements to overlap or get closer to each other.
It's important to note that margins collapse in certain situations, such as when adjacent elements have margins that touch each other. In collapsing margins, the larger of the two adjacent margins will be used, while the smaller margin is ignored.
div { margin-top: 10px; margin-right: 20px; margin-bottom: 10px; margin-left: 20px; }
In this example, a div element will have a 10px top and bottom margin and a 20px left and right margin.
Margins play a crucial role in creating spacing and layout in CSS. They allow you to control the positioning of elements on a web page and ensure proper spacing between them.
Library
WEB DEVELOPMENT
Basic
HTML - Hyper Text Markup Language
CSS - Cascading Style Sheets
Cascading Style Sheets (CSS)
Selectors and Combinators
CSS Transforms
Units
CSS Icons and Colors
CSS Borders
CSS Margin
CSS Padding
CSS Dimensions
CSS Box Model
CSS Background
Pseudo Classes in CSS
CSS Positions
CSS Flexbox
Responsiveness in CSS
CSS Transitions
CSS Animations
Other CSS Properties
Var()
CSS Frameworks
CSS Grids
CSS Display Properties
JavaScript
Frontend
Backend
Interview Questions
FAANG QUESTIONS
On this page
margin-top, margin-right, margin-bottom, margin-left
margin
margin-horizontal, margin-vertical
margin-auto

