CSS Display Properties
Published by
sanya sanya
The CSS display is a property that determines how an element is rendered on a webpage. It controls the layout behavior of an element, including how it interacts with other elements around it.
The "display" property can take various values, each resulting in a different rendering behavior.
div { display: _____; }
All the CSS Display Properties with description are mentioned below.
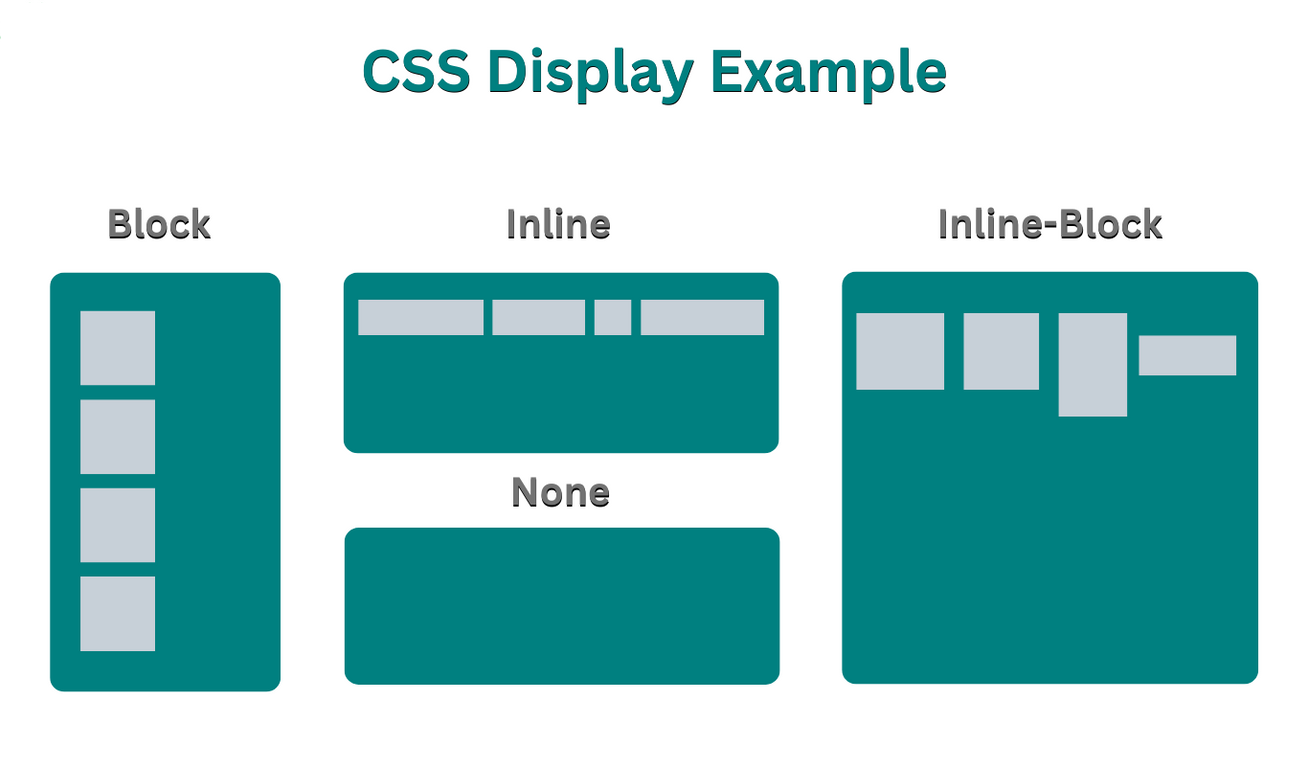
Display : block
This value generates a block-level element, which means it takes up the entire width available and starts on a new line.
Examples of block-level elements are div, p, and h1-h6. For instance;
h1 { display:block; }

Display: inline
This value generates an inline-level element, which means it does not start on a new line and only takes up as much space as necessary.
Examples of inline-level elements are span, a, and strong. The height and width properties have no effect on inline-level elements. For instance;
h1 { display:inline; }
Display: inline-block
This value combines the characteristics of both block and inline. It behaves like an inline element but can have a defined width, height, margins, and paddings.
It allows other elements to be displayed on the same line. For instance;
h1 { display:inline-block; }
Display: none
The none value hides the element from the page completely. It effectively removes the element from the document flow and occupies no space.
Other elements will fill the space previously occupied by the hidden element. For instance;
{ display: none; }
Library
WEB DEVELOPMENT
Basic
HTML - Hyper Text Markup Language
CSS - Cascading Style Sheets
Cascading Style Sheets (CSS)
Selectors and Combinators
CSS Transforms
Units
CSS Icons and Colors
CSS Borders
CSS Margin
CSS Padding
CSS Dimensions
CSS Box Model
CSS Background
Pseudo Classes in CSS
CSS Positions
CSS Flexbox
Responsiveness in CSS
CSS Transitions
CSS Animations
Other CSS Properties
Var()
CSS Frameworks
CSS Grids
CSS Display Properties
JavaScript
Frontend
Backend
Interview Questions
FAANG QUESTIONS
On this page
Display : block
Display: inline
Display: inline-block
Display: none

